
Sekarang saya akan mencoba berbagi lagi dengan kawan Kreasi, Tips Trik maupun Tutorial mungkin, karena saya bukanlah seorang Blogger maupun seorang ahli yang bisa memberikan Catagori dengan benar :O
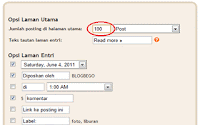
Sesuai dengan judul yang saya buat "Home Pages diganti dengan Daftar Isi", :z maksud saya pada umumnya Home Page atau Beranda atau Halaman Depan Kali akan kelihatan Artikel yang terakhir kita publish, ada yang Full, ada yang dipotong dengan Read more [selengkapnya] atau ada juga Judul dengan tanggal saja dan lain sebagainya, itu semua sesuai dengan keinginan masing-masing :y sebagai gambaran kawan, slide diatas adalah contohnya semua itu. Caranya sebagai berikut :
- Silahkan masuk ke Account Blogger dengan ID kawan
- Pada Design Template atau Perancang Template pilih Edit [kanan bawah] pada Blog Post [Posting Blog]
- Rubah Jumlah Posting di halaman utama sesuka kawan, yang selanjutnya Klik simpan
- Pada Design Template atau Perancang Template pilih Edit HTML
- Centang radio disamping Expand Template Widget
- Copas kode berikut dibawah ]]></b:skin>
<b:if cond='data:blog.pageType != "item"'>Tulisan yang berwarna merah tersebut bisa disesuaikan dengan Blog kawan, merupakan kode-kode untuk tidak menampilkan di Home Page
<style>
.post-timestamp, .reaction-buttons, .star-ratings, .post-backlinks, .post-icons, .post-labels, .datebar, .datebarleft, .datebarright, .post-footer, .post-author, .date-header, .jump-link{
display:none;
}
</style>
</b:if>
- Selanjutnya cari kode seperti berikut :
<a expr:name='data:post.id'/>Kalau sudah ketemu, Hapus dan ganti dengan kode berikut :
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<b:if cond='data:blog.pageType != "item"'>
<data:post.title/> <a expr:href='data:post.url'> » selengkapnya...</a>
<b:else/>
<h3 class='post-title entry-title'><a expr:href='data:post.url'><data:post.title/></a></h3>
</b:if>
Ganti kode/tulisan [» selengkapnya...] dengan keinginan kawan misalnya » Read more... atau yang lainnya
- Cari kode : <data:post.body/>
- Hapus kode tersebut dan ganti dengan berikut
<b:if cond='data:blog.pageType != "item"'>
<style>
#daftar{display:none;}
</style>
<b:else/>
<style>
#daftar{display:inline;}
</style>
</b:if>
<div id='daftar'>
<data:post.body/>
</div>
- Simpan template kawan, dan lihat hasilnya
Celoteh : Kalau tak ada masalah hasilnya pasti seperti gambar / image diatas ini, dan seandainya ada masalah penampilan kawan bisa merubah atau menambah kode-kode seperti tersebut diatas, karena masing-masing Blog pengkodeannya berbeda-beda, contoh .post-author adalah icon penulis blog ada yang berisi dan ada juga tidak.








 :x
:x
 :y
:y
 :z
:z


kayaknya agak merepotkan gan.. hehe
ReplyDelete@Said Arsyad benar, namanya juga kreasi dan perjuangan untuk mendapatkan hasil :z
ReplyDeletetampilan blognya keren banget sob,...dan infonya sangat menarik thanks banget
ReplyDelete@kata mutiara trims kawan sudah berkunjung dan komentar :#
ReplyDeletebos artikel nya setelah dicoba jadinya g ada yang bagus..jelek2...
ReplyDeletekalau bagi tips tu mbok ya yang sama ama yang dipasang di blog ente..
malah yang ente pakek artikelnya g ada yg ente shere
Trims kawan Anonymous sudah berkunjung dan kritiknya, masalah bagus / jelek tergantung selera pribadi masing-masing :r
DeleteSaya yang bodoh ini ingin Belajar dan Berbagi, mengenai pertanyaan yang terakhir saya kurang paham maksudnya :x